最近访问一些面向国外的网站总是会出现ajax.googleaips.com无法加载的情况.以下为加载stackoverflow时的情境:
![]()
图1 -无法加载的google公共库
问题的原因是谷歌没有在国内开放ajax公共库服务
使用Redirector解决公共库加载问题
Redirector这个插件的功能正如它的名字, 可以对网页中的内容进行重定向
外部样式表,外部脚本, 图片等均可以添加至作用范围
安装
Redirector目前支持Firefox、Chrome、Opera三款浏览器,可以前往对应浏览器的应用市场下载安装相应版本
熟悉Github的用户也可以直接前往项目主页上找下载链接:einaregilsson/Redirector
使用
注:如果你不希望手动设置,可以直接浏览“使用Import来导入设置”一节来使用导入来进行设置
下面以我使用的Firefox为例。
安装后工具栏中会出现Redirector的图标,点击弹出菜单

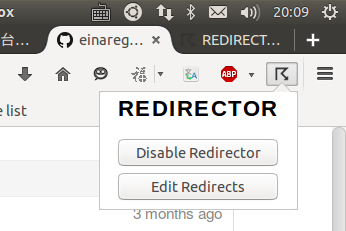
图2 -弹出菜单
菜单中包含启用/停用与编辑重定向规则两个按钮,这里我们点击第二个按钮进入设置页面来编辑重定向规则

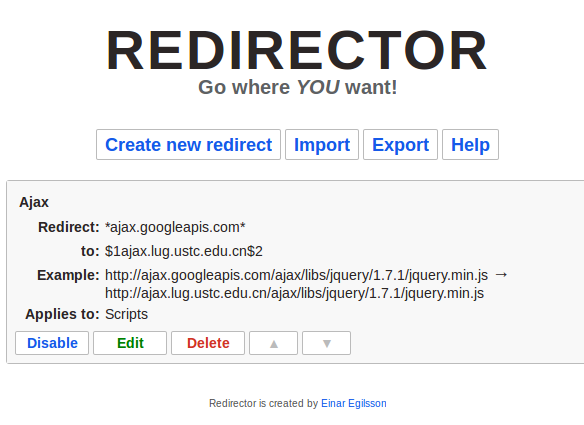
图3 -设置页面
点击‘Create new redirect’来新建重定向规则

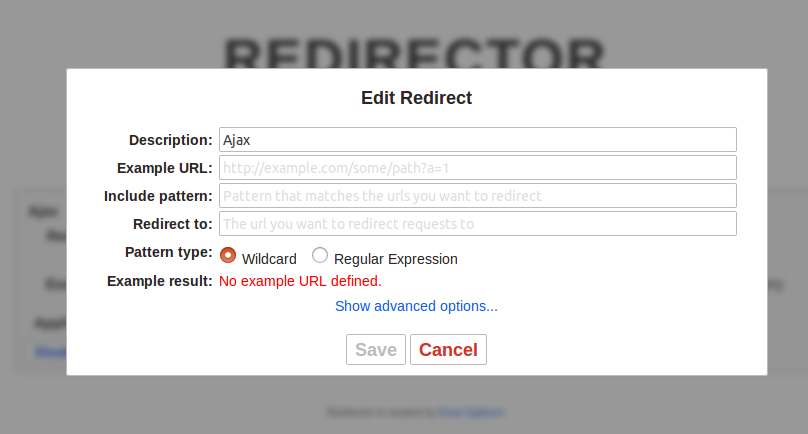
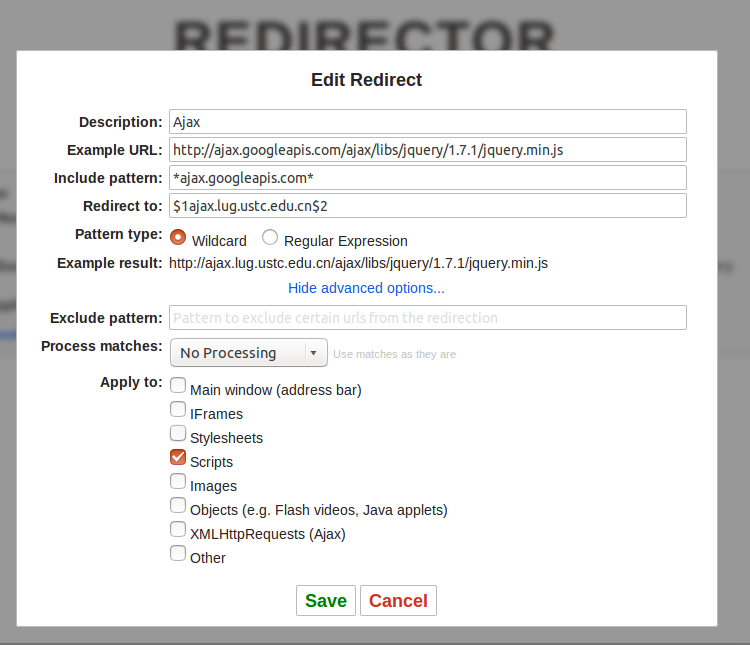
图4 -编辑重定向规则
然后依次填写各项
- Description中填写描述,这里我们填写Ajax来说明这条重定向规则应用于谷歌Aja公共库,当然你也可以随便填其他内容
- Example URL中随便填写一个要应用重定向的URl, 这里我们使用 http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js
- Include partten中填写用来识别要应用重定向的URl的表达式,这里我们填写 *ajax.googleapis.com*
- Redirect to中填写欲重定向至的URL,这里我们填写 $1ajax.lug.ustc.edu.cn$2

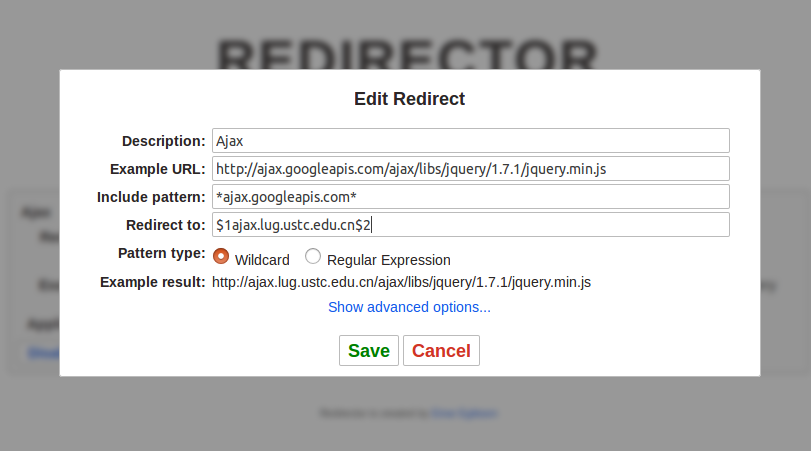
图5 -依次填写各项
依次填写各项后Example result项会显示出将Example Url根据规则修改后的结果,这里显示出http://ajax.lug.ustc.edu.cn/ajax/libs/jquery/1.7.1/jquery.min.js,嗯,非常完美不是吗
关于国内谷歌公共库镜像ajax.lug.ustc.edu.cn
我们需要有一个可以提供相同服务的镜像来替换ajax.googleapis.com
之前国内常用的是360镜像ajax.useso.com, 不过最近挂掉了, 于是我在网上找到了另一个镜像ajax.lug.ustc.edu.cn
关于ajax.lug.ustc.edu.cn请查看这篇文章
关于Include partten中的' * '占位符与Redirect to中的' $ '符号
官方文档中的一句话
$1, $2, $3 in the redirect urls will match the text that the stars matched.
也就是说Redirect to中的$1、$2分别指代了Include partten中第一个、第二个‘ * ’星号所匹配的内容
我们的设置方法通俗的说就是把原Url中ajax.googleapis.com之前与之后的内容分别抓取下来,粘贴到ajax.lug.ustc.edu.cn前后, 形成新的网址
更多关于匹配规则的内容请查看关于正则表达式的教程
接下来点击'Show advanced options',显示高级选项来设置规则的应用范围

图6 -显示高级选项
在Apply to中可以选择规则的应用范围,默认勾选的是Main window一项,重定向地址栏。这里我们只勾选Script一项,将规则应用到外部脚本中
最后点击Save来保存,就会得到与图3一样的页面
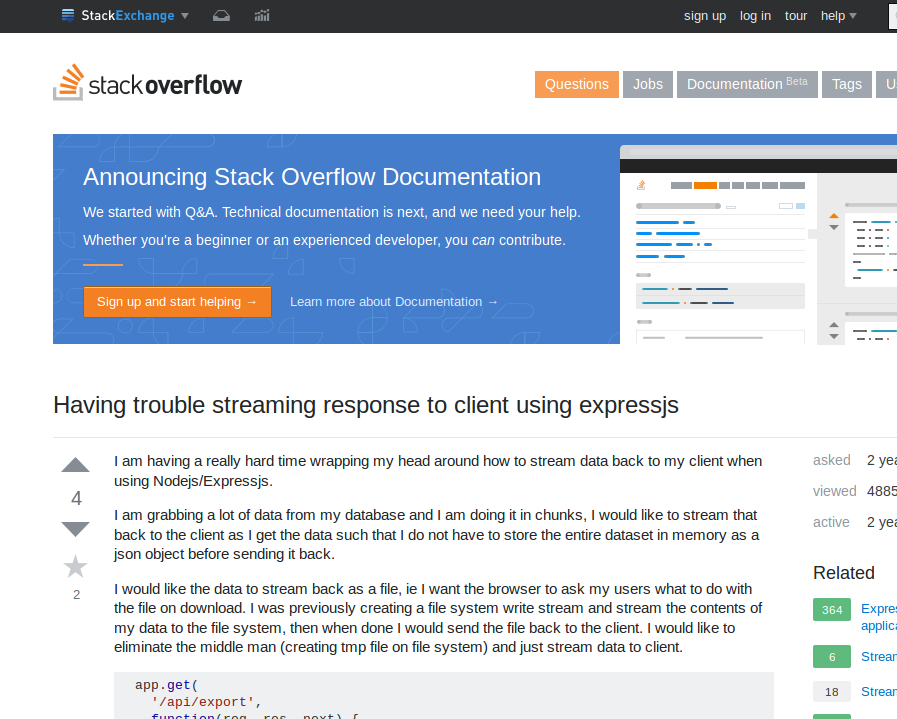
再次加载文章开头提到的Stackoverflow网站

图7 -成功加载Stackoverflow网站
大功告成!
使用Import来导入设置
将以下代码随便复制到一个新文件中
{
"createdBy": "Redirector v3.1.0",
"createdAt": "2016-09-10T13:29:02.323Z",
"redirects": [
{
"description": "Ajax",
"exampleUrl": "http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js",
"exampleResult": "http://ajax.lug.ustc.edu.cn/ajax/libs/jquery/1.7.1/jquery.min.js",
"error": null,
"includePattern": "*ajax.googleapis.com*",
"excludePattern": "",
"redirectUrl": "$1ajax.lug.ustc.edu.cn$2",
"patternType": "W",
"processMatches": "noProcessing",
"disabled": false,
"appliesTo": [
"script"
]
}
]
}之后使用设置页面的Import功能导入该文件就可以加载与上文相同的重定向规则
via.https://www.cnblogs.com/kari/p/5860371.html
参考一:https://zvv.me/z/1754.html
