安装源码
需要服务器有php环境(PHP,Mysql,Apeach/Ngnax)
我用的主机宝(环境一键安装工具)

打开后台突然出现这种情况
Briefly unavailable for scheduled maintenance. Check back in a minute.
这是因为后台在自动更新,需要等待。(一般等待也无用,一直这样,因为被墙了)
解决办法:
在网站根目录,找到.maintenance了,删除它,就可以了。
Wordpress后台设置
设置->固定链接设置


文章列表页会用到(用于测试,测试完调成正常篇数)
后台插件的删除与安装
删除默认的插件,安装网站用到的插件(AFC插件(高级自定义字段))
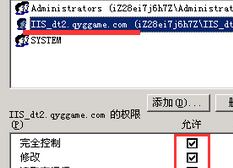
问题1:删除不了默认插件
删除不了默认插件,是因为权限问题。
把wp-content目录的权限设置为“777”,就没问题了

问题2:添加插件一直打不开,最后超时
修改wp-config.php配置文件,最下边中添加
set_time_limit(0);
对wordpress的最大执行时间无限制
问题3: 发生意外错误,可能WordPress.org或服务器配置文件存在问题。如果该问题持续发生,请考虑去支持论坛寻求帮助
我ping“wordpress.org,cn.wordpress.org”都是250ms,速度太慢了。所以出现这个情况。
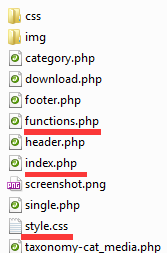
创建主题的基础架构文件
压缩包在微云,解压上传即可。
网站目录结构,后台的全局变量页,自定义分类都有了。
/* Theme Name: Brearing Theme URI: https://www.linqing.cc Author: Roluce Author URI: https://www.linqing.cc Description: this is the first template of roluce. Version: 1.0 License: License License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: Tags This theme, like WordPress, is licensed under the GPL. Use it to make something cool, have fun, and share what you've learned with others. */
<?php /* Template Name: 下载 */ ?>

准备HTML文件
首页,新闻列表页,新闻内容页,产品列表页,产品内容页,其他单页
我用仿站小工具
复制代码到主题的相关模板页
上传img,css,js
替换html(index.php,category.php,single.php)
img/ => <script src="<?php echo get_stylesheet_directory_uri() ?>/img/
css/ => <script src="<?php echo get_stylesheet_directory_uri() ?>/css/
提取header和footer
<?php get_header(); ?>
<?php get_footer(); ?>
<?php get_sidebar(); ?>

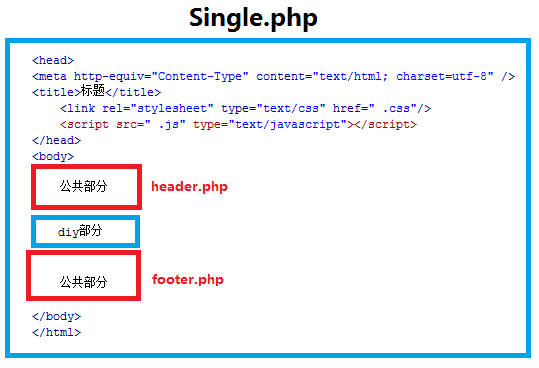
内容页single.php
开头必须加:
<?php the_post(); ?>
ps:无需循环和query()
导航相关
the_category(',') //在post()下 链接+名称(
$category = get_the_category();
$category[0]->cat_name; //获取分类名称
$category[0]->term_id //获取分类id
get_category_link($category[0]->term_id) //获取分类的链接
get_cat_name( $category[0]->parent); //获取父类名称
get_category_link($category[0]->parent); //获取父类的链接
内容相关
the_title( ) //标题
the_content( ) //内容
the_ID() //文章ID
the_time('Y/n/j G:i:s') //时间
the_permalink()
the_excerpt() //摘要
the_author()
<?php echo get_avatar( get_the_author_email(), 36 ); ?> 作者头像
get_the_title()
get_the_author_meta( 'description' )上一篇/下一篇
<?php if (get_previous_post()) { previous_post_link('上一篇: %link');} else {echo "没有了,已经是最后文章";} ?>
<?php if (get_next_post()) { next_post_link('下一篇: %link');} else {echo "没有了,已经是最新文章";} ?>
分类页 category.php
导航相关

$catid = $cat //本分类页的id
<?php echo get_category_link($cat); ?> //本页分类的链接
<?php echo get_cat_name($cat); ?> //本页分类的名称(1)
single_cat_title(); //本页分类的名称(2)
single_cat_title( ”, false );
the_category(); //链接+名称(尼玛格式化的)
$cat_obj = get_category($cat); //本页的父类id
$cat_obj->parent,
<自定义分类的$cat>
$cat_title = single_cat_title('', false);
$cats = get_term_by( 'name', $cat_title, 'cat_product' );
$cat= $cats->term_id;
默认文章分类(调用文章列表)
<?php
query_posts("showposts=5&cat=21"); //本页不要这句,自定义分类才用
while( have_posts() ) {
the_post();
?>
<tr>
<td width="90%" class="fw_t">·<a href="<?php the_permalink(); ?>" target="_blank"><?php the_title();?></a></td>
<td width="10%" class="fw_s">[<?php the_time('Y-n-j'); ?>]</td>
</tr>
<?php
}
?>
文章所属分类和链接
$cat = get_the_category( get_the_ID() );
<a href="<?php echo get_category_link($cat[0]->term_id); ?>" class="news_list_cat" target="_blank">[<?php echo $cat[0]->name; ?>]</a>
子分类列表

<?php // 得到所有分类列表
$args=array(
'parent' => '2',
'hide_empty' => 0, //没文章是否显示
'orderby'=>'ID',
'number'=>'5' //掉用几个分类
);
$categories = get_categories($args);
foreach ($categories as $cat_item) {
?>
<li>
<li class="<?php if($cat_item->cat_ID == $cat) echo "thistab"; ?>">
<a href="<?php echo get_category_link($cat_item->cat_ID) ?> ">
<?php echo $cat_item->cat_name; ?>
</a>
<span class="line"></span>
</li>
</li>
<?php
}
?>
调用各分类下的文章

<?php
//query_posts("showposts=5&cat=$cat"); //无需这句,不然翻页失效
while( have_posts() ) {
the_post();
$cat = get_the_category( get_the_ID() ); //本篇文章的分类数组
?>
<li>
<em><?php the_time('Y/n/j'); ?></em>
<span></span>
<a target="_blank" title="<?php the_title();?>" href="<?php the_permalink(); ?>">
[<?php echo $cat[0]->name; ?>]
<?php the_title();?>
</a>
</li>
<?php
}
?>
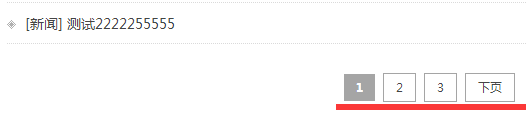
翻页代码

重点说明:
1:调用分类下文章时,直接用 while( have_posts() ){…………} 就行。
不必用 query_posts("showposts=5&cat=$cat")因为在category页,如果不指定,默认调用本分类{$cat}遍历文章2:下边的翻页代码,php代码部分不用改,只根据页面调整下css样式即可(这里是个小难点)
3:每页显示多少,由后台的“设置”-->"阅读设置"控制

<style>
/*容器的样式定义*/
.contain { height: 28px; text-align: center; padding: 20px 0;font-size: 16px;color: #fff;}
.screen-reader-text, .pages {display: none;} /*屏蔽标题等(必须的)*/
.contain a { /*A的样式*/
padding: 5px 12px;
margin: 0 2px;
border: #a5a5a5 solid 1px;
}
.pagination span.current, .pagination a:hover{ /*A的选中和悬停的样式*/
background-color: #a5a5a5;
color: #fff;
font-weight: 700;
padding: 5px 12px;
margin: 0 2px;
}
/*根据网页情况自己定制的代码*/
#pages_num{ display:none}
#pages_sub{ display:none}
</style>
<div class="contain">
<?php
the_posts_pagination( array(
'prev_text' =>上页,
'next_text' =>下页,
'before_page_number' => '<span class="meta-nav screen-reader-text">第 </span>',
'after_page_number' => '<span class="meta-nav screen-reader-text"> 页</span>',
) );
?>
</div>
列表页-不同分类id,输出不同的文本
<?php
$parentid = cate_is_in_descendant_category(2)?2:6; ?> <h2><?php echo $parentid==2?"新闻资讯":"游戏资料";?></h2> <?php // 得到所有分类列表 $args=array( 'parent' => $parentid, 'hide_empty' => 0, //没文章是否显示 //'orderby'=>'ID', 'number'=>'6' //掉用几个分类 ); $categories = get_categories($args); foreach ($categories as $cat_item) { ?> <li> <li class="<?php if($cat_item->cat_ID == $cat) echo "thistab"; ?>"> <a href="<?php echo get_category_link($cat_item->cat_ID) ?> "> <?php echo $cat_item->cat_name; ?> </a> <span class="line"></span> </li> </li> <?php } ?>
内容页-不同分类id,输出不同的文本
<?php $parentid = post_is_in_descendant_category(2)?2:6; ?> <h2><?php echo $parentid==2?"新闻资讯":"游戏资料";?></h2>
via。http://www.cnblogs.com/roluce/p/6035823.html

