上篇回顾:简单两步 ~ 绕过 "Paused in debugger"
点评:这次屏蔽和上次不太一样,是通过正常函数来实现的
PS:这个网站的屏蔽方式在360浏览器下生效,谷歌浏览器并没有生效(me:版本 70.0.3538.110)
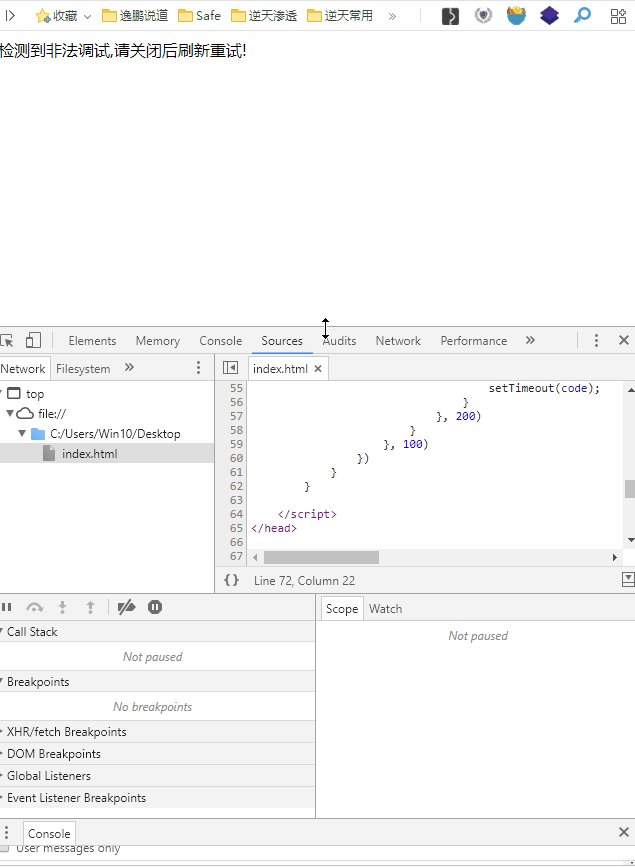
先演示下效果:
贴下提炼出来的demo:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><meta http-equiv="X-UA-Compatible" content="ie=edge" /><title>Document</title><script>// 反调试函数,参数:开关,执行代码function endebug(off, code) {if (!off) {!(function(e) {function n(e) {function n() {return u;}function o() {window.Firebug &&window.Firebug.chrome &&window.Firebug.chrome.isInitialized? t("on"): ((a = "off"), console.log(d), console.clear(), t(a));}function t(e) {u !== e &&((u = e), "function" == typeof c.onchange && c.onchange(e));}function r() {l ||((l = !0),window.removeEventListener("resize", o),clearInterval(f));}"function" == typeof e &&(e = {onchange: e});var i = (e = e || {}).delay || 500,c = {};c.onchange = e.onchange;var a,d = new Image();d.__defineGetter__("id", function() {a = "on";});var u = "unknown";c.getStatus = n;var f = setInterval(o, i);window.addEventListener("resize", o);var l;return (c.free = r), c;}var o = o || {};(o.create = n),"function" == typeof define? (define.amd || define.cmd) &&define(function() {return o;}): "undefined" != typeof module && module.exports? (module.exports = o): (window.jdetects = o);})(),jdetects.create(function(e) {var a = 0;var n = setInterval(function() {if ("on" == e) {setTimeout(function() {if (a == 0) {a = 1;setTimeout(code);}}, 200);}}, 100);});}}</script></head><body><h1>你可以看见吗?</h1><script type="text/javascript">endebug(false, function() {// 非法调试执行的代码(不要使用控制台输出的提醒)document.write("检测到非法调试,请关闭后刷新重试!");});</script></body></html>
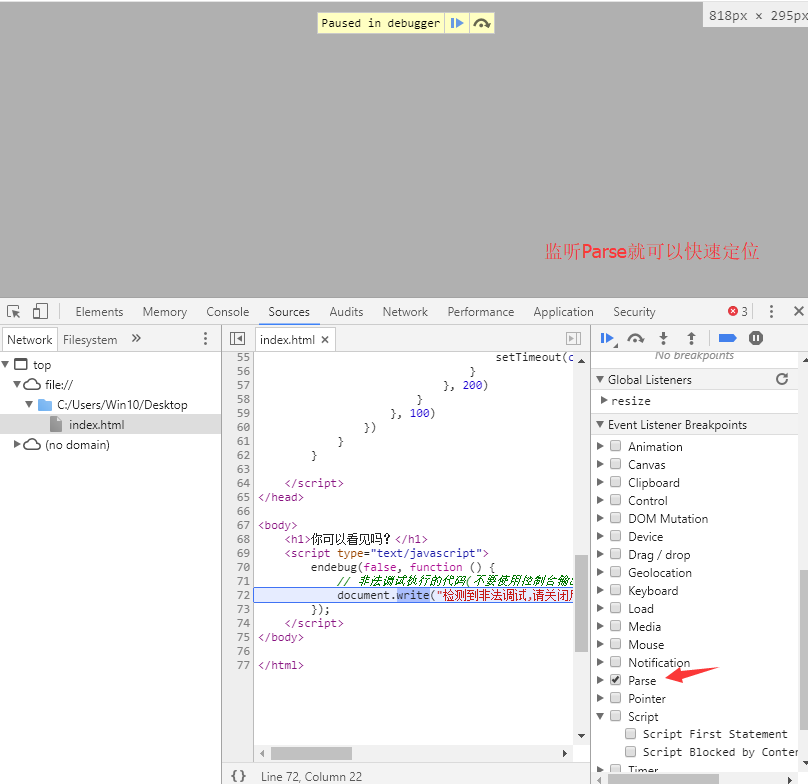
PS:快速定位可以使用监听功能:(解决:屏蔽JS)
via。https://www.cnblogs.com/dotnetcrazy/p/10290509.html
